Photoshopを使って、写真をイラスト風に加工する方法
Photoshopを使って、写真をイラスト風に加工する方法です。
写真によっては違う加工が良いなどはありますが、色々なバリエーションを楽しめます。
Photoshopだけで簡単に加工できます。
お手持ちの写真などでお試しください。
というわけで、さっそくその方法です。
ベース画像作成
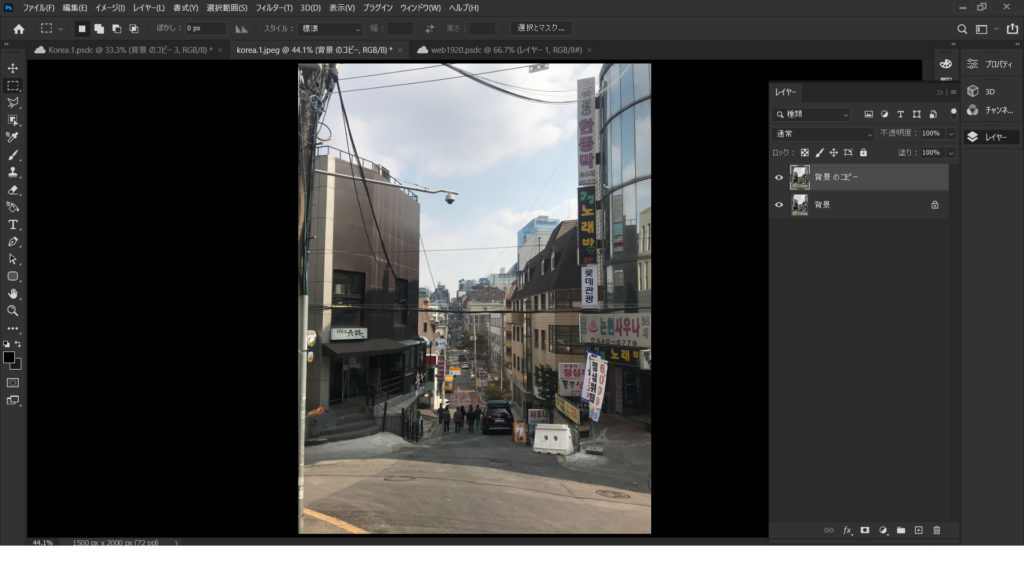
1.写真をPhtoshopで開き、背景をコピーします。
元の画像を確認したり、他の加工し直したりしたい場合など出てくることが多いので基本的に消しませんが、コピーしなくても大丈夫です。

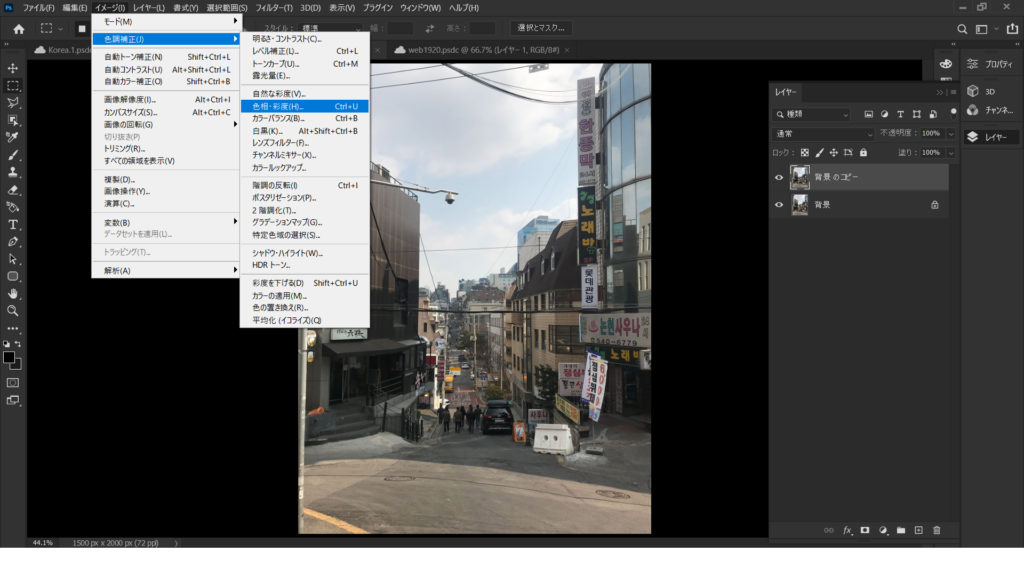
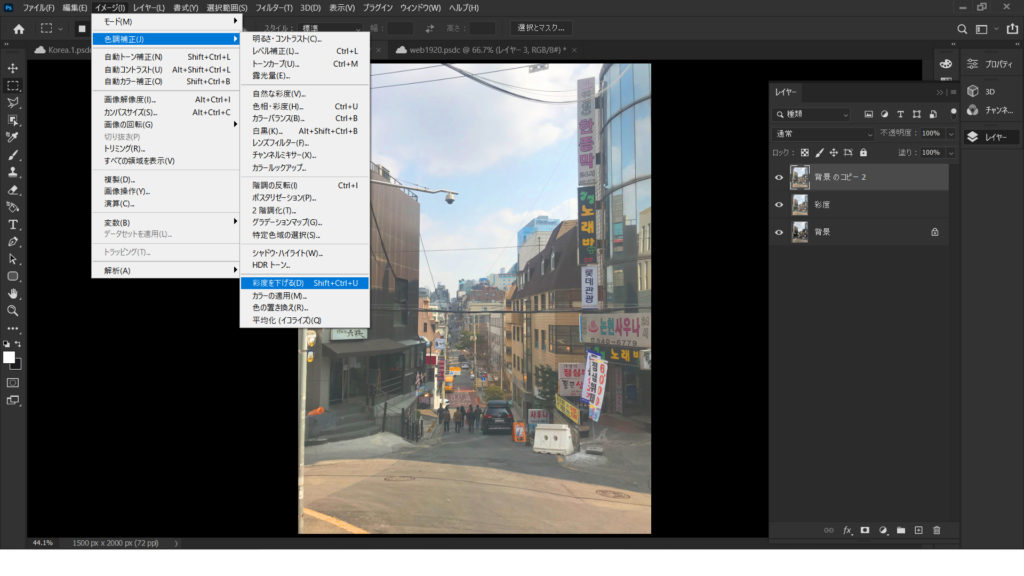
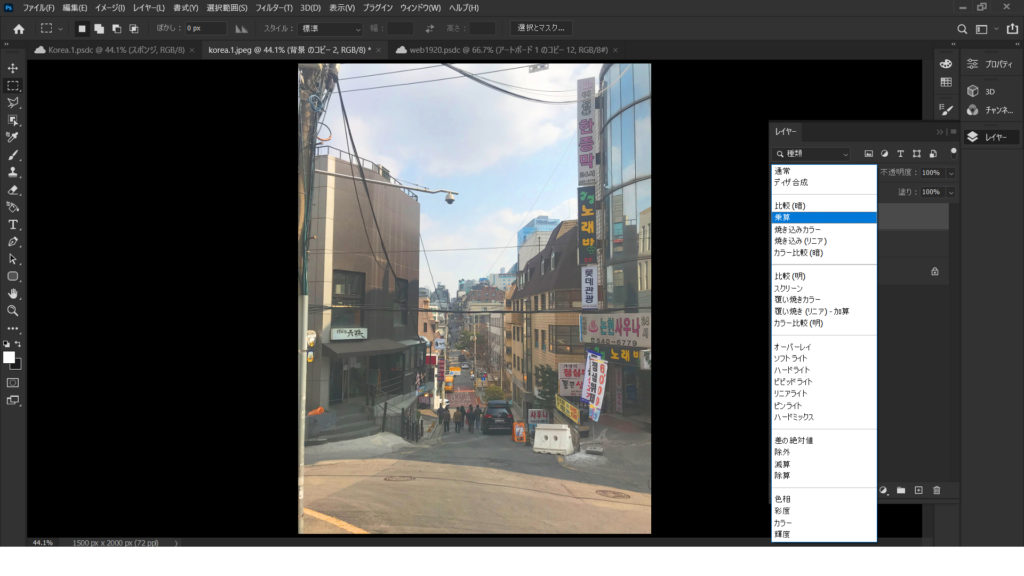
2.「イメージ」→「色調補正」から「色相・彩度」を選択します。

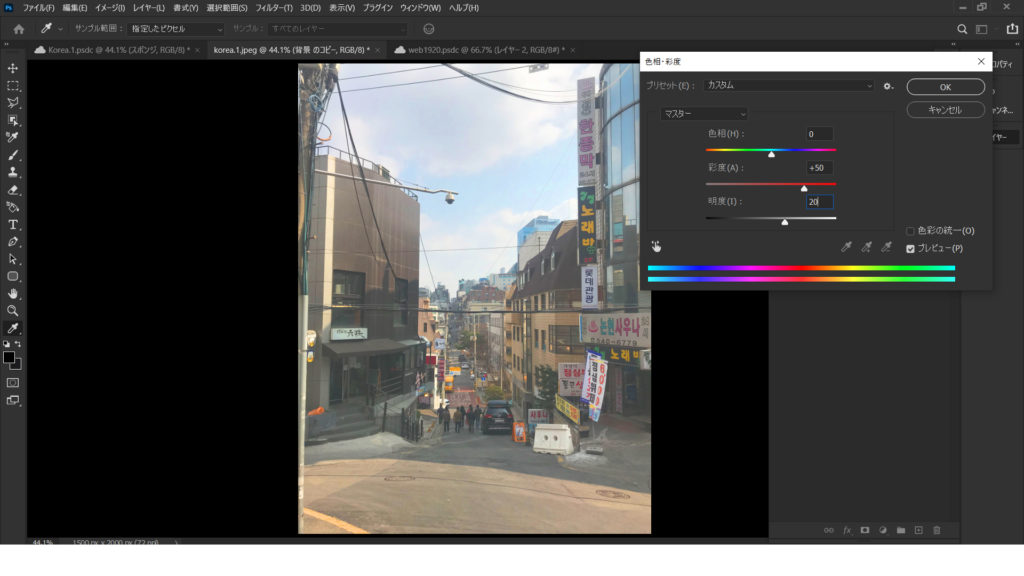
3.各数値を入力する画面になります。

彩度を50くらい、明るさは20くらい上げて鮮やかさを強調します。
このようにしました。
線画をのせる
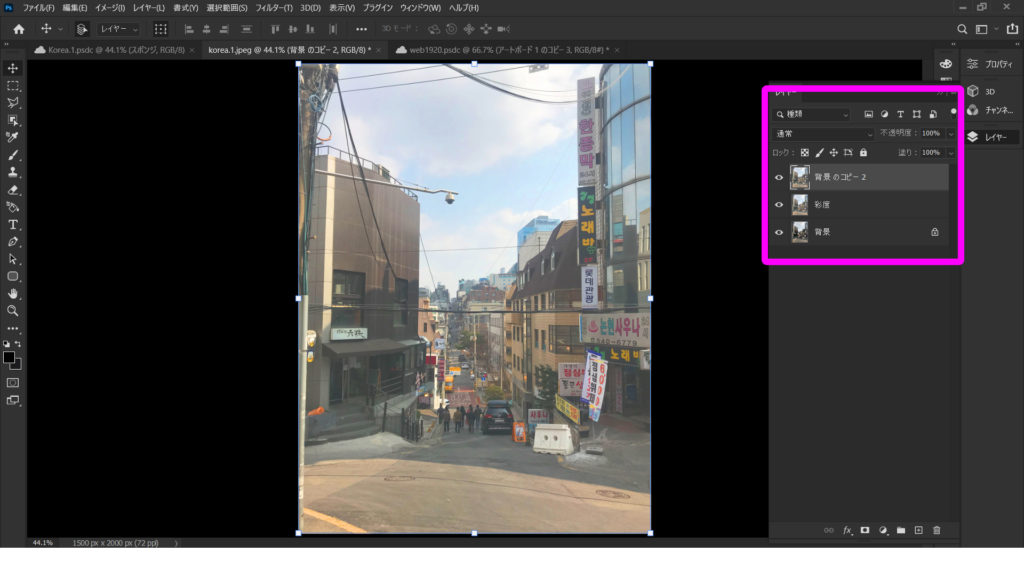
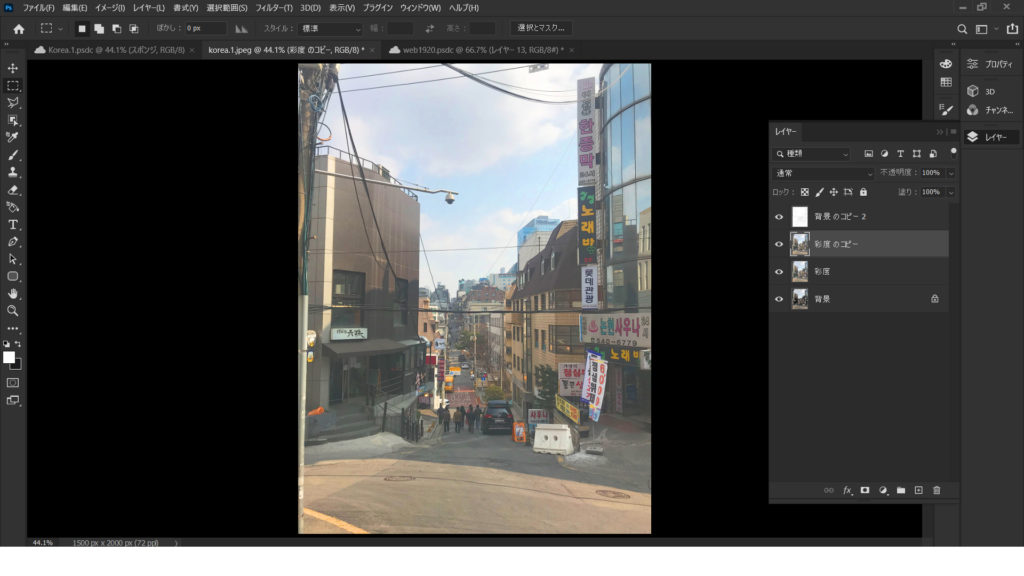
1.「色相・彩度」を調節したレイヤーをコピーします。

レイヤーのコピーは、レイヤー上で右クリック → メニュー内の「レイヤーを複製」でできます。
または、下の+マークへドラッグアンドドロップしてコピーします。
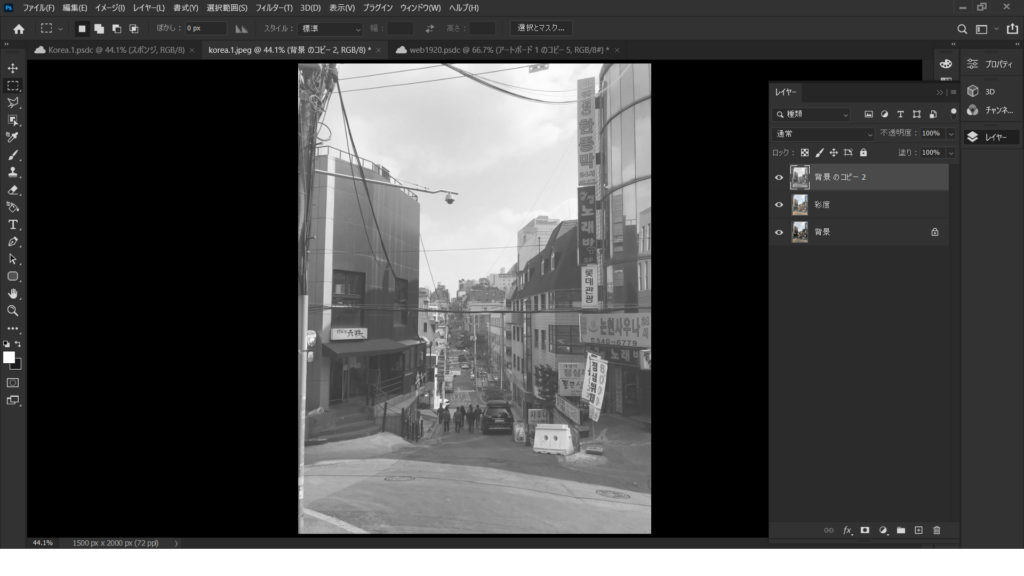
2.「イメージ」→「色調補正」から「彩度を下げる」を選択します。

画像をモノクロにします。

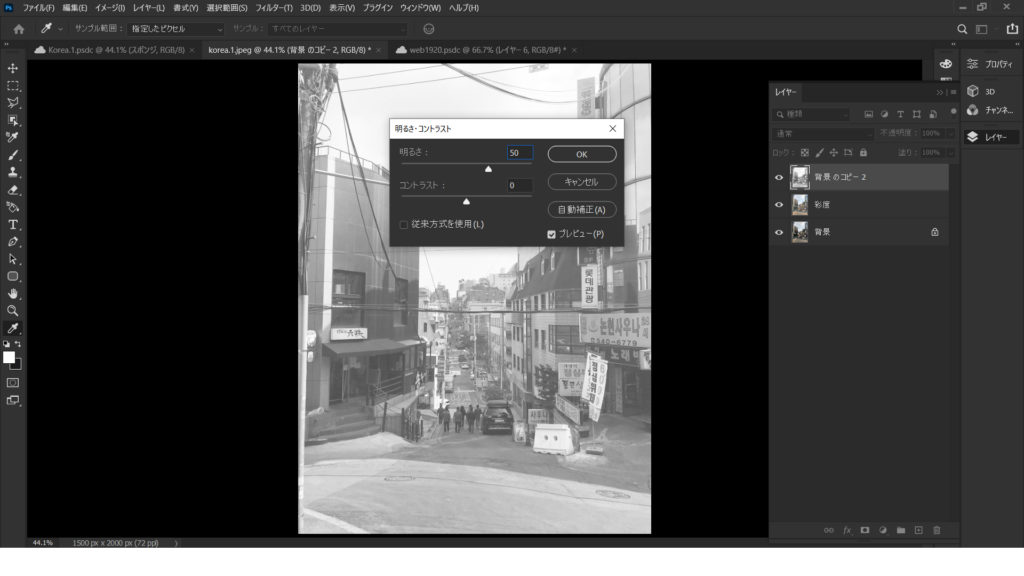
明るさを50にあげます。

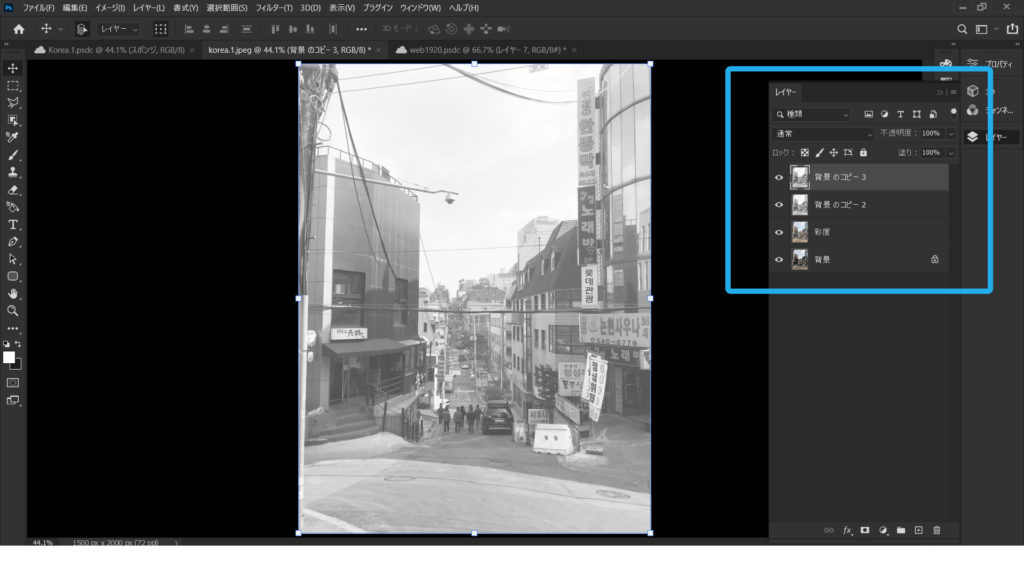
3.モノクロのレイヤーをコピーします。

4.レイヤー描画モードを「除算」にします。

画像が見えなくなりますが大丈夫です。
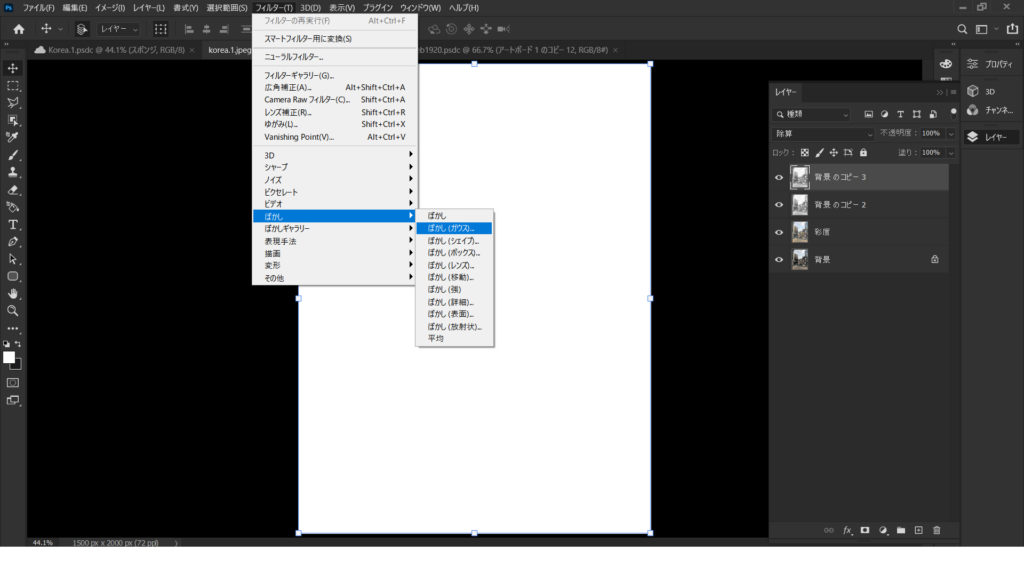
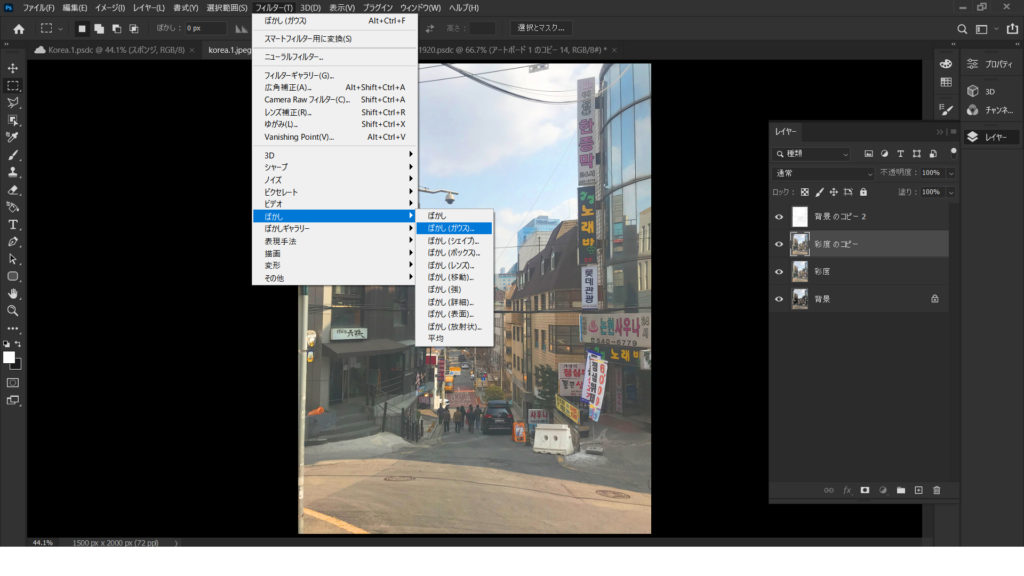
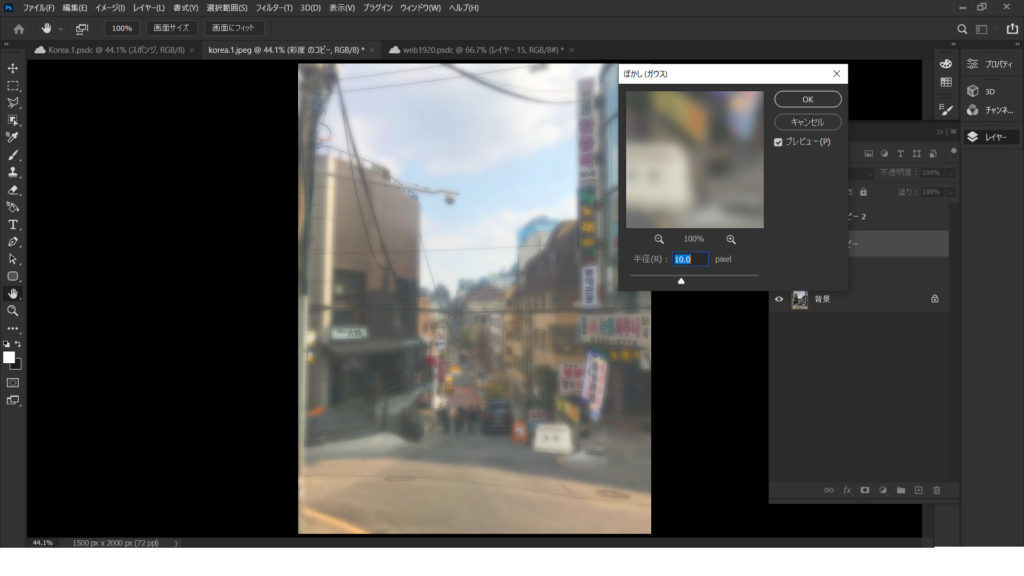
5.「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択します。

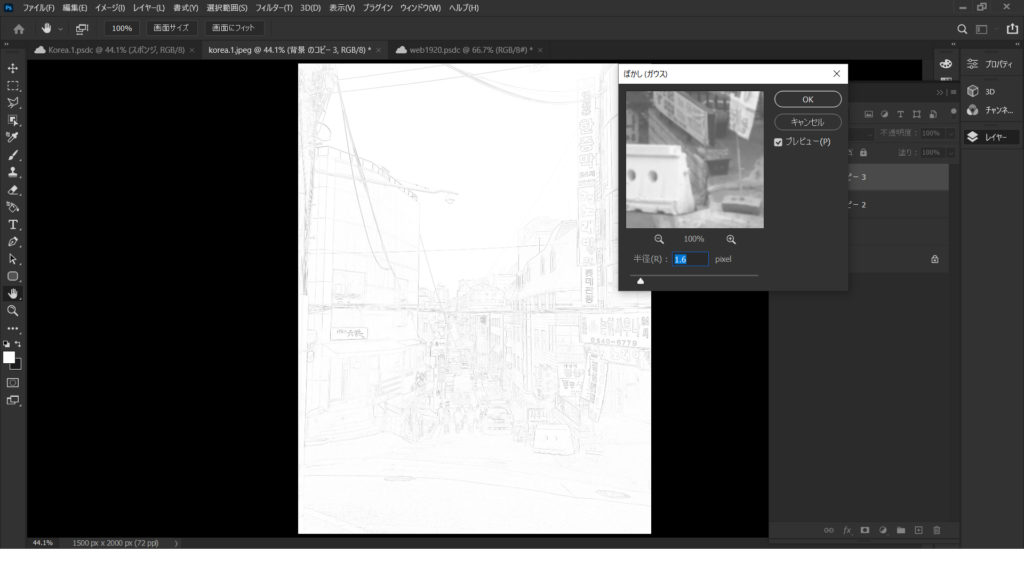
スライダーを動かすと、画面内に線が浮き立ってきます。

数字を下げれば、線の数が減っていきます。元々の画像にもよりますが、線がうるさくない程度にまとめるといいでしょう。

この画像では1.6に設定しました
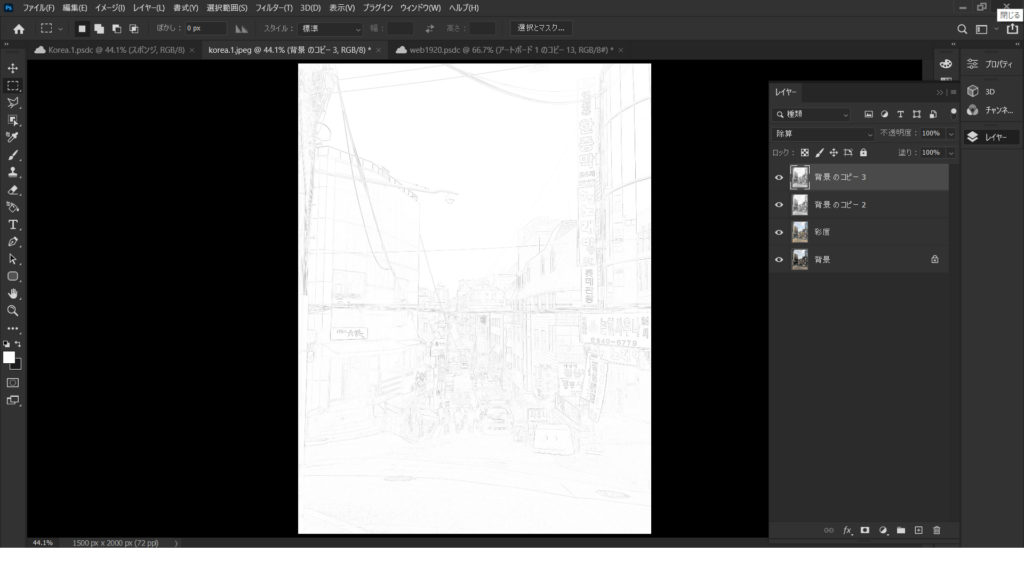
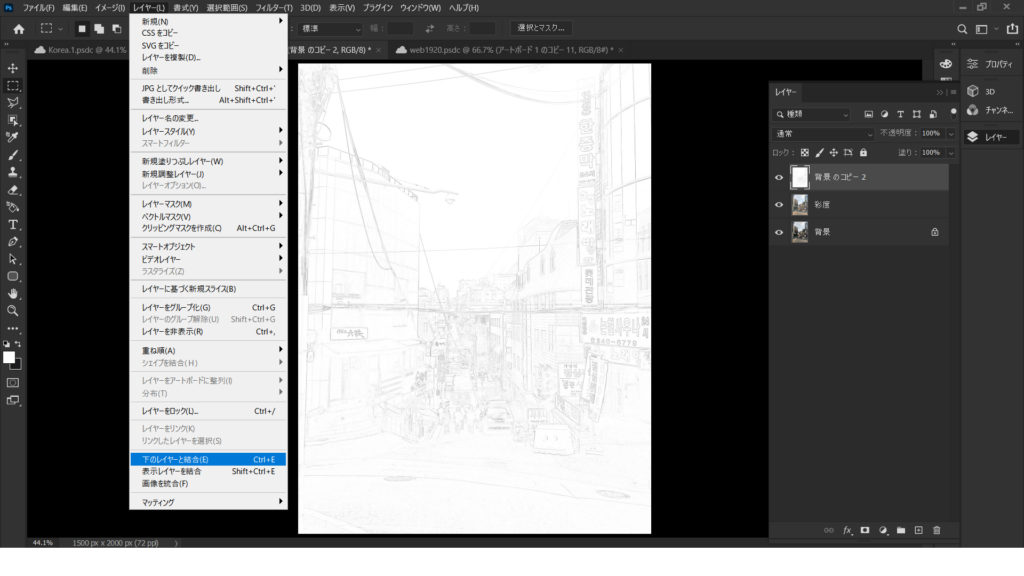
6.「下のレイヤーと結合」します。

線画のレイヤーができました。
7.モードを「乗算」にします。

線が少しはっきりしました。
線をもう少し強調させる
1.先ほど「彩度」を調整したレイヤーをコピーします。

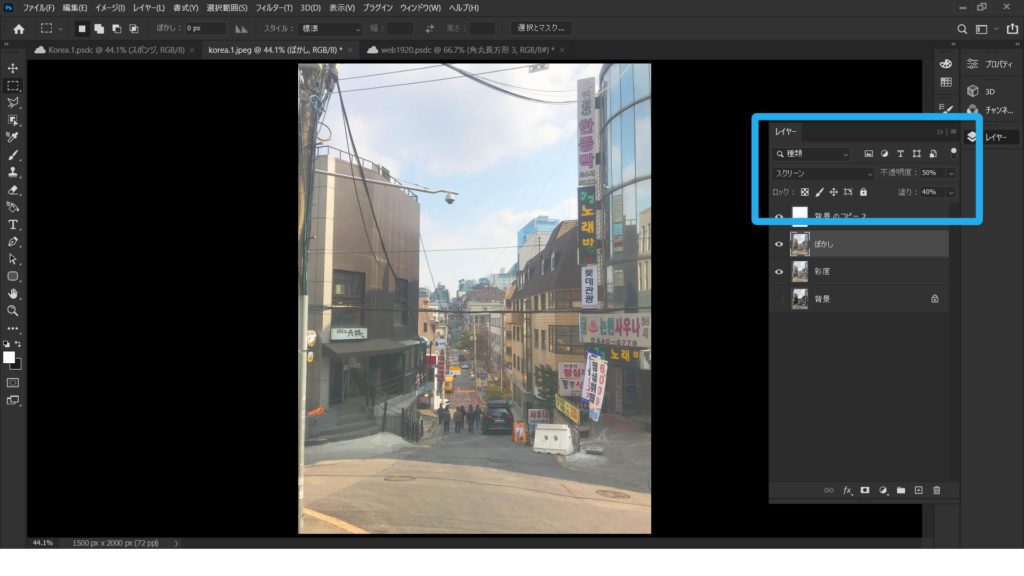
2.「フィルター」→「ぼかし」から「ぼかし(ガウス)」を選択します。

3.スライダーを動かして、全体がふわっとするくらいにぼかします。

先ほどの線画がはっきりしました
これだけでも一気に絵のようになりました
4.レイヤー描画モードを「スクリーン」にして、ちょうどいい明るさになるまで「不透明度」を下げます。

フィルターギャラリーでより絵に近づける
1.最初に作成した「色相・彩度」調整レイヤーをコピーします。
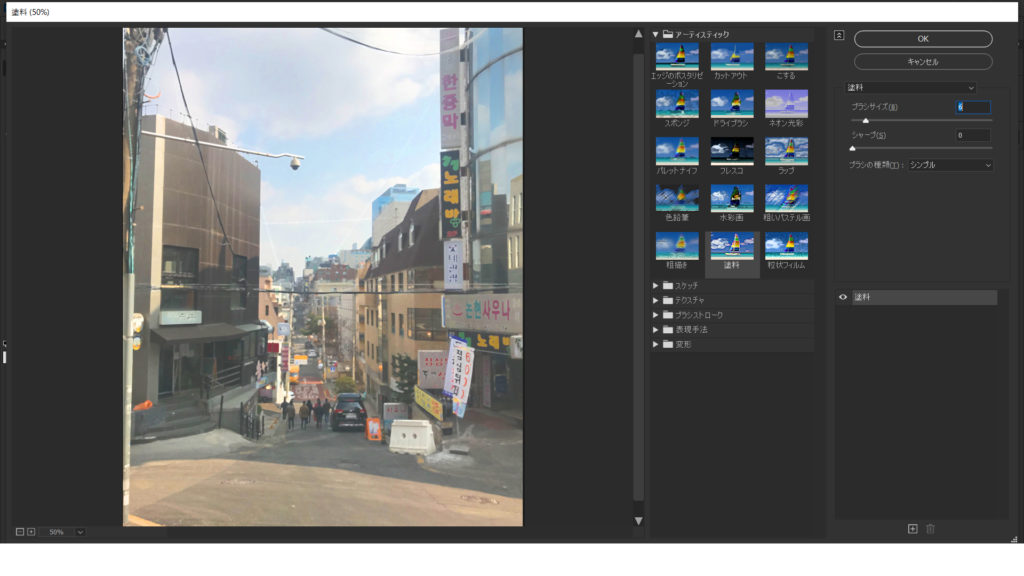
2.「フィルター」から「フィルターギャラリー」を選択します。

3.「アーティスティック」から「塗料」を選択します。

左側のプレビューを見ながら、ブラシサイズを調整していきます。
使用した写真にもよりますが、ここでは[6]にしてみました。

これで完成です。
ワンポント・アレンジ
他にも「スポンジ」や「ドライブラシ」などを使用すると、また違った雰囲気の加工ができますので、色々とお試しください。
スポンジVer.

ポスタリゼーションVer

こちらはアニメっぽいですね。
まとめ
Photoshopを使って、写真をイラスト風に加工する方法は以上となります。
元のレイヤーを残すことでバリエーションも多く作れますので、よかったら参考にしてみてください。






コメント