タイトルのヘッドタグを半角で書いたら反映せれませんでした
まだまだ勉強することがたくさんあります
Summer Pockets REFLECTION BLUE【全年齢向け】
Googleアドセンス審査に申請するときにつまづいた一文
HTMLの<head>タグと</head>タグの間に貼り付けるってどこ!!
かなり焦りました
出来なかったその①
HTMLファイルの<head>から</head>がどこか分からずConohaWingのデータベースへ行きました
でも…HTMLファイルのヘッダータグがどれかも分からず…
データはphpファイルばかりです
とりあえずデータベースは触らず終了
出来なかったこと②
やっぱりcocoonかな?と思いサイトへ訪問
そしてcocoonサイトでこの一文をコピペしたところ
Google AdSenseの認証用コードは、「Cocoon設定→アクセス解析・認証」タブにある「ヘッド用コード」に貼り付けるのが最も楽かと思います。
[推奨]認証(審査)コードの貼り付け場所
分かりやすい!!
さっそくコピペ!!
結果はforbidden!!ダメか!!
forbidden、私は見飽きてます(というくらい問題を起こしてるといことですww)
そして違うサイトへお邪魔しました
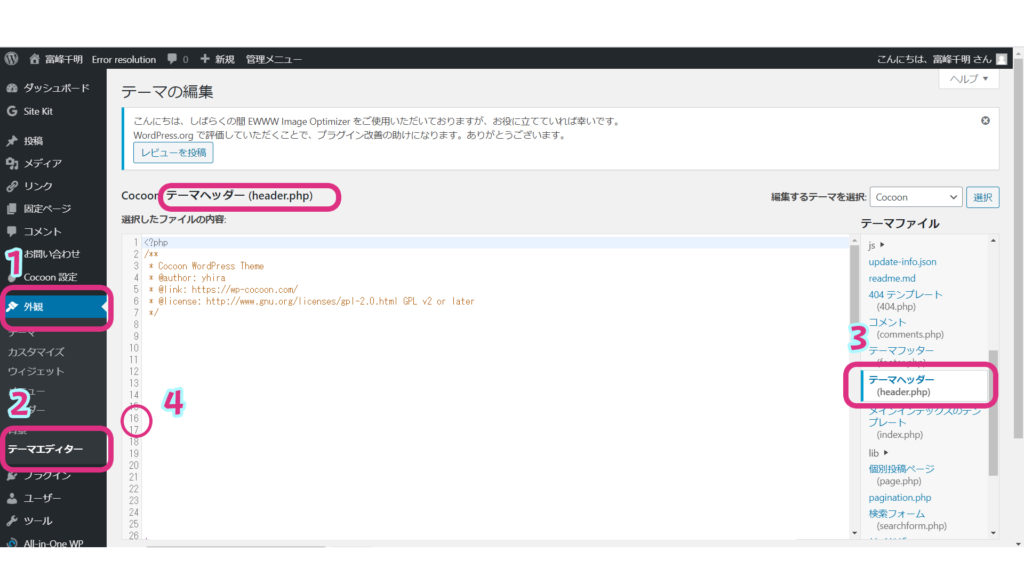
成功したサイト(要アレンジ)画像付き
仕方ないなと思いまた検索です
見つけたサイトがコチラ

結論
プラグインを使ってください
コレが一番無難ですね
ですが!!コピペでよくね?と考えてしまいます
でもいちいち違うんですよ
設定にHeader and Footerがない
同じコードが書いてないから貼る辺りが分からない
まずウィジェット
①外観
↓
②テーマエディタ
↓
③テーマフッター(header.php)
↓
④16行目に貼り付け でした

16行目あたりにペーストしてみた
成功しました
変更を保存したらGoogleの方でも貼り付けたのを確認しましたと返ってきた
そして審査中になりました。
前回は全く別でどこかのページにコピペしたと思います。
いちいちつまづくからいちいち調べて時間かかっての繰り返しwhileループ(笑)
scriptが貼れないので調べないとです
Cocoon使っててその通りにならないなんて何かが間違えてるってことです。
国内最速・高安定の高性能レンタルサーバー【ConoHa WING】




コメント